|
Създаване на Web страници
с помощта на специализирани редактори
Съществуват много специализирани редактори, които автоматично генерират
HTML код. Най-често използваните са редактори от тип “получава се
това, което виждаш” (WYSIWYG) - Dreamweaver, Page Mill, Front Page
и Netscape Composer. Ще се спрем по-подробно на Macromedia Dreamweaver.
Аксесоари на страницата
Създайте нов документ в Dreamweaver като изберете File -> New
или отворете вече създаден такъв: File -> Open. Изберете
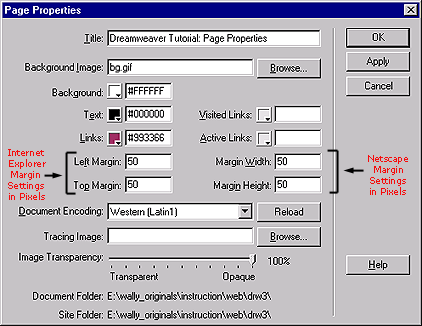
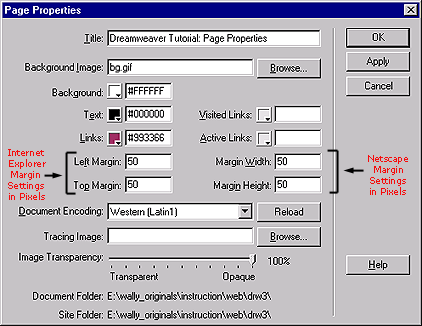
Modify -> Page Properties и ще се появи диалогов прозорец,
в който се описват всички аксесоари на страницата. След въвеждане
на новите данни се натиска бутона Apply и направените промени
могат да бъдат видяни.

 |
Title
В полето се въвежда заглавието на страницата, което ще се
появява в горната синя лента на браузъра, използва се от машините
за търсене и се записва в bookmarks на потрбителите. |
 |
Background Image
Въвежда се пътят до файла, който искаме да използваме за фон.
Трябва да е в .gif или .jpg формат. Ако не знаем
точното му местоположение чрез бутона Вrowse може да стигнем
до него. |
 |
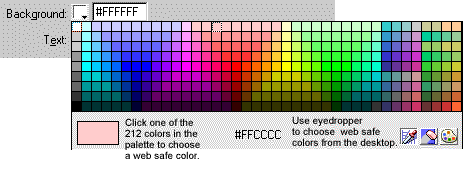
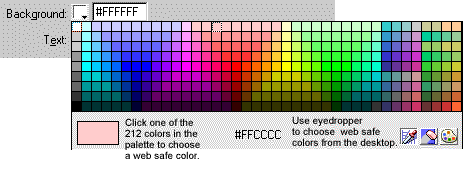
Background
Избира се цвят на фона чрез натискане на цветовото квадратче
и след това маркиране на избрания цвят, или се въвежда в полето
неговото 16-тично число. |
 |
 |
Text and Link Colors
Определят цветовете на текста и връзките в целия документ.
Тези настройки "по подразбиране" са следните - текста е черен,
връзките са сини, активните връзки са червени и посетените
връзки са виолетови. |
 |
Margins
Левият и горен край на страницата може да бъдат фиксирани
в пиксели. Необходимото разстояние се определя като изберем
View -> Rulers -> Show и View -> Rulers -> Pixels.
За да се постигне идентичност в двата браузъра, стойностите
в Left Margin и Top Margin, които са за Internet
Explorer, се дублират и в полетата Margin Width и Margin
Height, отговарящи за Netscape. |
Натискането на бутона OK означава, че извършените промени
са приети и диалоговия прозорец се затваря. Изберете File ->
Save, за да запазите промените. |