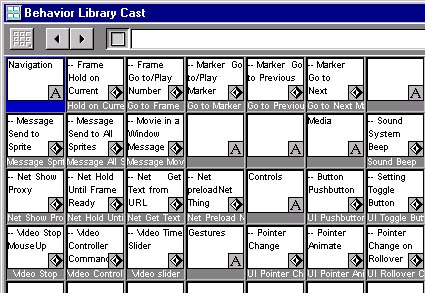
The elements of a cast are called cast members. They include text, sounds, bitmap images, digital videos etc. Some of the cast members are media elements, made with another program and imported into the movie, others are made with Director tools.
To import a media element from outside, you must choose File/Import and then specify the location of this element. This is the way to import pictures, audio and digital video. (When the digital video is Quick Time movie, however, it matters which version of Quick Time you have. If it’s 3.0, then you must not import the file through File/Import, but insert it through Insert/Media Element/Digital video) . When you import a file from outside, you can choose between two possibilities - to import the file as it is in the movie, or to keep in the movie only a link to the file.
You can create text, bitmaps, color palettes, sounds and buttons with Insert/Media element menu. When you choose a menu item from this menu, a cast member is created and the appropriate window for editing it is opened. For example, if you choose to insert text element, a Text window opens, to give you the opportunity of editing text. You can also create simple shapes cast members with the tool palette(Fig.2).
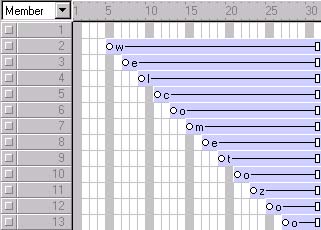
When you want to make a cast member part of your movie, you drag and drop it to the stage or the score. That means you create a sprite.
|

Fig.2 Toolpalette
|