|
Обектът document и неговите методи
JavaScript е обектно-ориентиран език и като такъв всеки елемент
в него е обект. Всеки обект има различни методи, които изпълняват
някакви действия. Обекта document e един вид “контейнер”
- чрез него може да се управляват всички елементи, които са в текущия
документ. На всички елементи в Web страницата може да се гледа като
на обекти.
От гледна точка на JavaScript, прозорецът на браузъра е window
обект. В него се зарежда HTML документ. Страницата обаче е document
обект. Това означава, че document обекта представя HTML документа,
който е зареден в момента. Елементи на document обекта са
фона на страницата, цвета на текста, хипервръзките, формите и други.
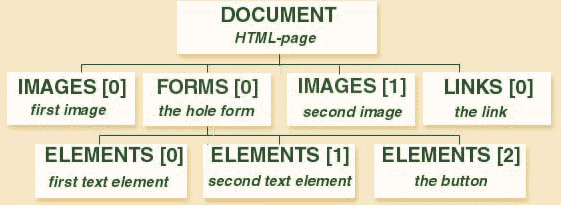
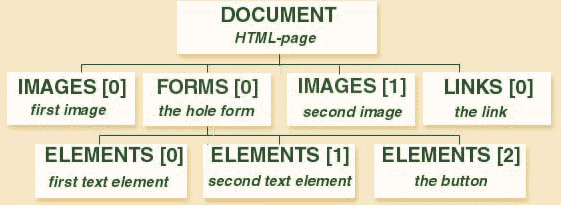
Ако имаме страница, съдържаща два GIF файла, хипервръзка и форма
с две текстови полета и един бутон, то тя би могла да се представи
с йерархията:

Така ако искаме да се обърнем към първата картинка, просто следваме
йерархията: document.images[0]. За достъп до бутона във формата:
document.forms[0].elements[2]. Ако има обаче много обекти
в документа ще е трудно да ги цитираме правилно, затова може да
се обръщаме към тях с имената им.
Пример:
<html>
<head>
<title>
 Objects Objects
</title>
<script language="JavaScript">
<!--hide
 function
first() { function
first() {
 alert("The
value of the textelement is:"+ alert("The
value of the textelement is:"+
 document.myForm.myText.value); document.myForm.myText.value);
 } }
 function
second() { function
second() {
 var myString=
"The checkbox is"; var myString=
"The checkbox is";
 if (document.myForm.myCheckbox.checked) if (document.myForm.myCheckbox.checked)
 myString+="checked" myString+="checked"
 else myString+="not
checked"; else myString+="not
checked";
 alert(myString); alert(myString);
}
// -->
</script>
</head>
<body>
 <form
name="myForm"> <form
name="myForm">
 <input
type="text" name="myText" value="Heloo"> <input
type="text" name="myText" value="Heloo">
 <input
type="button" name="button1" value="Click me" onClick="first()"><br> <input
type="button" name="button1" value="Click me" onClick="first()"><br>
 <input
type="checkbox" name="myCheckbox" CHECKED> <input
type="checkbox" name="myCheckbox" CHECKED>
 <input
type="button" name="button2" value="Me too" onClick="second()"> <input
type="button" name="button2" value="Me too" onClick="second()">
 </form> </form>
 <p><br><br> <p><br><br>
 <script
language="JavaScript"> <script
language="JavaScript">
 <!--
hide <!--
hide
 document.write("The
background color is:"); document.write("The
background color is:");
 document.write(document.bgColor+"<br>"); document.write(document.bgColor+"<br>");
 document.write("The
text on the second button is:"); document.write("The
text on the second button is:");
 document.write(document.myForm.button2.value); document.write(document.myForm.button2.value);
 // --> // -->
 </script> </script>
</body>
</html>
Други често използвани методи са:
 |
document.bgColor
Определя цвета на фона. |
 |
document.fgColor
Определя цвета на текста. |
 |
document.vlinkColor
Определя цвета на избрана вече хипервръзка. |
 |
document.title
Изписва заглавието на страницата, което е предварително зададено. |
 |
document.URL
Изписва Интернет адреса на страницата. |
 |
document.referrer
Изписва Интернет адреса на страницата, от която е била извикана
текущата страница. |
|