 |
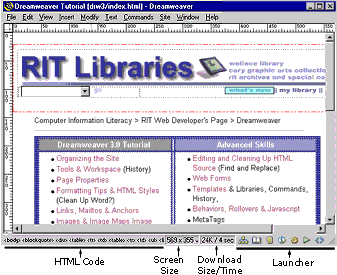
Работна среда
Dreamweaver притежава изключително изобразителна работна среда,
която показва документа по начин подобен на самия браузър.

 |
HTML Code
Таговете (<body><blockquote><font>), в долния
ляв ъгъл на прозореца са HTML тагове, създадени от самия Dreamweaver.
Всъщност целият документ е изграден с помоща на HTML, който
информира браузъра как да изобразява съдържанието на документа.
С помоща на Dreamweaver може да се създаде HTML документ без
минимални знания на езика, както и да се редактира написания
от него код – натиска се бутона HTML Source от Launcher. |
 |
Screen Size
Показва минималната разделителна способност, на която създадената
страница ще изглежда коректно. |
 |
File Size and Download Time
Показва размера на страницата и времето, което ще е необходимо,
за да се види изцяло през Интернет. Изчисленията стават въз
основа на данните заложени от автора в Edit -> Preferences
-> Status Bar. |
 |
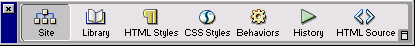
Launcher
Изберете Window -> Launcher, за да се появи панела.

Той предлага лесен и бърз достъп до различни функции на Dreamweaver.
Негово огледално миникопие се намира и в долния десен ъгъл
на прозореца.
 |
 |
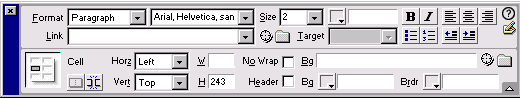
Properties Inspector
Изберете Window -> Properties, за да се появи панела.
При маркиране на текст ще се покаже в него направеното вече
форматиране (ако има такова) и чрез панела може да се промени
или добави ново.

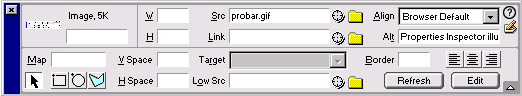
Данните за изображения, таблици или връзки се появяват при
маркиране на желания обект в Image Properties Inspector:
 |
 |
Objects Palette
Изберете Window -> Objects, за да се появи панела,
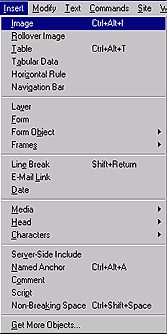
който дублира бутона Insert от менюто.
|
Object
Palette |
Other Objects
Available |
Insert Menu
Equivalents |
 |
 |
 |
Обектите, които може да се избират са:
1. Characters – най-често използваните специални символи,
които са трудно достъпни от клавиатурата
2. Common - най-често използваните обекти: изображения,
таблици и т.н.
3. Form – за създаване на Web форми
4. Frames – за свързване на няколко Web страници в
една
5. Head – за създаване на метатагове, използвани от
машините за търсене
6. Invisible – невидими за потребителя части - например
коментари |
|

