|
Вмъкване на изображение
Изображенията използвани в Web са в един от следните три формата:
1. GIF - използва се най-често за икони, графики и анимирани
изображения, за които са необходими 256 или по-малко цвята.
2. JPG - подходящ е при фотографии. Няма цветови ограничения,
като се балансира между компресия и качество на изображението.
3. PNG - подобен на GIF формата, като се разпознава от по-новите
браузъри.
Добре е предврително да се изберат изображенията, които ще бъдат
използвани и да се отделят в една папка. След това вмъкването им
в документа е лесно. Отива се на мястото, където ще бъде поставено
изображението, избира се Insert -> Image от менюто или съответната
икона от Object Palette, намира се изображението и се натиска бутона
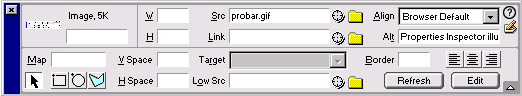
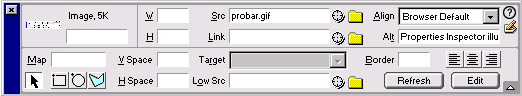
Select. Маркирането на вмъкнатото вече в страницата изображение
активира Image Properties inspector, където могат да се попълнят
определени опции, които не са задължителни.

 |
Image Blank (под Image, 5K)
В това поле се записва името на изображението, което обикновенно
се използва от скриптове. |
 |
W и H
Показва размерите на изображението – ширина и височина – в
пиксели. Попълват се автоматично при вмъкване на изображението
в документа. |
 |
Src
Показва името и пътя от текущия документ до изображението.
Попълва се автоматично при вмъкването му в документа. При
промяна на първоначалното местоположение или име е необходимо
корекциите да бъдат направени и тук. В противен случай в страницата
ще се появи символа за липсваща картинка. |
 |
Alt
Въвежда се кратко описание на изображението, което дава информация
на потребителите с неграфични среди (такива, които не могат
да показват изображения) или са с бавна Интернет връзка. |
 |
Link
Използва се когато изображението е хипервръзка. В полето се
въвежда пълният адрес на документа до който ще води. |
 |
Border
Контролира дебелината на рамката в пиксели, ограждаща показаното
изображение. |
 |
V Space и H Space
Контролират разстоянието между изображението и текста, съответно
отгоре-отдолу и отляво-отдясно. Стойността е в пиксели. |
 |
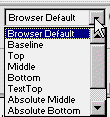
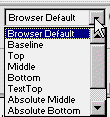
Align
Отнася се за това как текста да се показва покрай изображението.
 |
|